如果手机版域名和图片所在域名不一致,会产生跨域错误导致图片不显示
需要在图片所在站点设置Access-Control-Allow-Origin,以下为设置方法:
Apache
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin 'origin-list'
</IfModule>
Nginx
add_header 'Access-Control-Allow-Origin' 'origin-list'
IIS
设置HTTP 响应头,如下图:

或者在web.config里添加以下代码:
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="origin-list" />
</customHeaders>
</httpProtocol>
</system.webServer>
origin-list需要替换成手机版的具体域名 例如:https://m.destoon.com/







 文件上传错误代码释义
文件上传错误代码释义
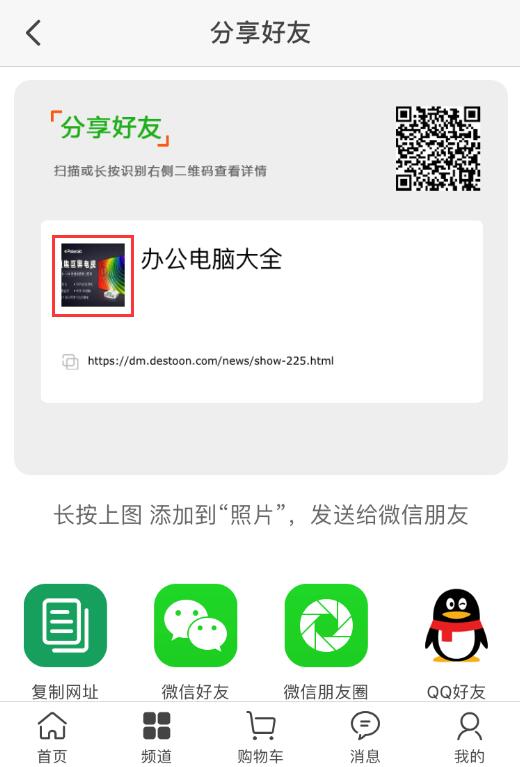
 手机版分享画报不显示
手机版分享画报不显示
 细数目前看到的Destoo
细数目前看到的Destoo
 【干货】Destoon后台
【干货】Destoon后台
 Destoon验证码问题汇
Destoon验证码问题汇
 关于部分第三方模板手
关于部分第三方模板手
 Destoon微信登录相关
Destoon微信登录相关
 destoon7.0通过百度企
destoon7.0通过百度企

